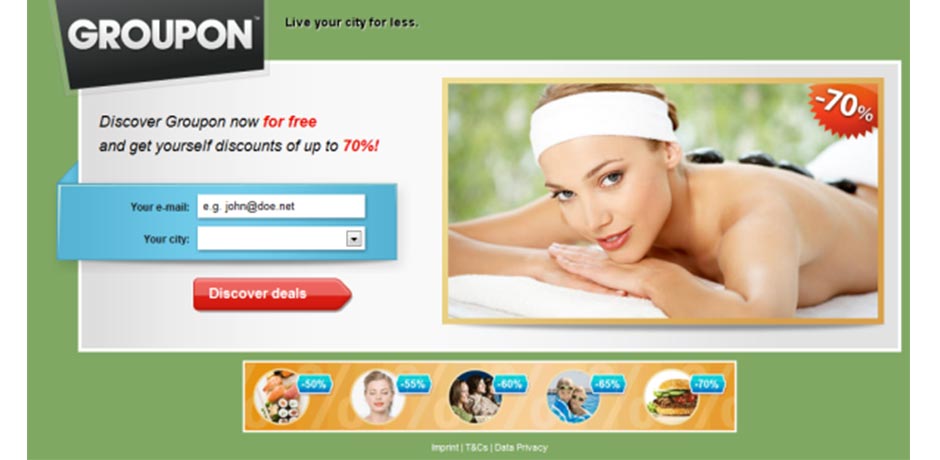
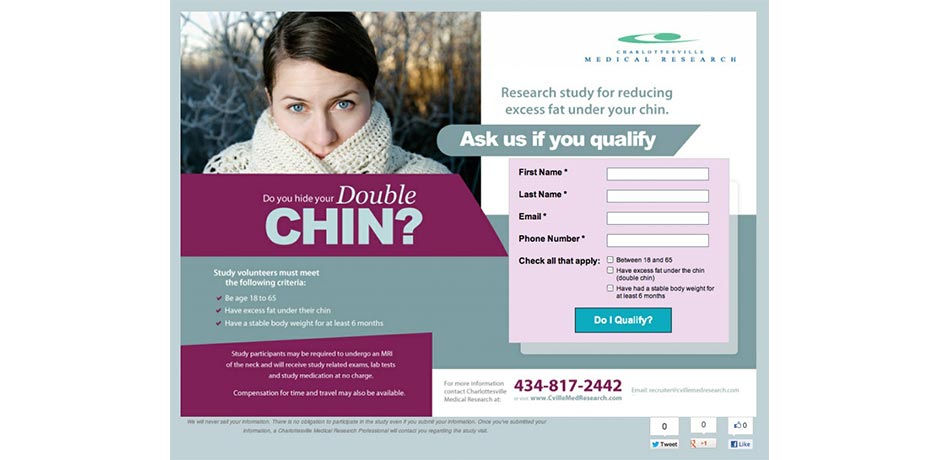
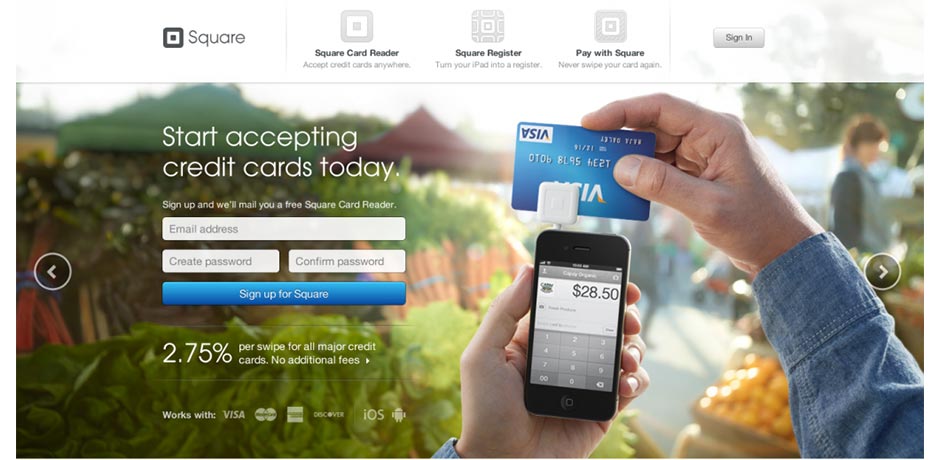
Las páginas de aterrizaje, o landing page, son el elemento más importante a la vez que descuidado, para realizar tus conversiones. Tanto es así que sean convertido en protagonistas de manuales y libros, dedicados a desvelar los secretos de su diseño. ¿Quieres saber como crear una landing page para tu web?
Como te decía hay mucha literatura dedicada a este tema, y eso es bueno, primero porque muestra el interés y la necesidad de contar con una página optimizada que cumpla con su objetivo y también porque permite analizar los distintos experimentos realizados y comprobar su eficacia.
¿Qué es una Landing Page?
Empecemos por definir que es una página de aterrizaje. En principio cualquier página de tu web puedes, me atrevería a decir “debes”, tratarla como una página de aterrizaje.
¿El motivo? Desde el punto de vista del posicionamiento en buscadores, esa página va a recepcionar un tráfico, y de ella depende que tu visitante se quede, e investigue más contenido de tu site.
Pero en realidad la utilización y el origen de estas páginas fue y es realizar conversiones. Ya se trate de una suscripción, la descarga gratuita de infoproductos, un servicio o una venta directa.
¿Cómo han llegado hasta ahí?
Lo normal, tratándose de una página de conversiones, es que su origen esté en un anuncio, banner o email perteneciente a una campaña en Google, Facebook, lista de correo, etc.
De modo que el usuario que ha hecho clic en esa información y accede a tu página, ya parte de un interés por el producto o servicio. Ahora toca asegurarse que llegue hasta el final.
¿Y ahora que le digo?
El paso más importante ya lo has conseguido y es que haga clic en tu anuncio pero a continuación viene todo un desafío.
En primer lugar y en un porcentaje muy alto esta el factor “desilusión”. Tu mensaje o titular del anuncio no cumple las expectativas. Nada peor para la imagen de tu negocio que defraudar a un cliente. No son pocas las ocasiones en las que me encuentro grandes titulares de anuncios, que como dicen en mi tierra, se han pasado cinco pueblos.
Un buen titular no tiene porqué engañar, tienes que pensar en proporcionar al cliente aquello que entra dentro de sus expectativas.
Indícale el camino
Este punto, para mi, supone la diferencia entre el éxito y el fracaso de una landing page. A menudo nos olvidamos de conducir, de guiar al visitante hasta el botón de compra o de solicitud. De buenas a primeras nos entra una desidia como si ya estuviera todo hecho.
El cliente ha hecho clic en el anuncio, ha llegado a la página, le has colado el botón de compra con un texto que dice: “… aquí tiene son 6€” y hemos terminado. Lo más seguro es que en breve te preguntes por qué la gente no compra.

El arte de la seducción
No hay nada que convenza más que la descripción honesta y personal de los beneficios del producto o servicio para el que lo lee. De modo que superada la fase de atracción ahora toca convencer de lo acertado de su elección.
Aquí te vas a encontrar con autores que hablan de texto largo y corto. Yo no he encontrado unanimidad y si arte, técnica, estrategia. Quizás un texto corto venga bien para una suscripción a lista de correo. Y un texto más descriptivo sea ideal para la contratación de un servicio o la venta de un producto.
Se trate de uno u otro lo que puedes dejar de lado es la seducción, tienes que convencer y lo más fácil es hacerlo mostrando los benéficos que el cliente obtendrá con ello.

No incorpores servicios auxiliares
Al comienzo realicé varias páginas de servicios en mi site y con la idea de que añadir más información ayudaría a convencer al cliente, coloqué enlaces a post míos donde hablaba largo y tendido sobre ese servicio o producto: error!
Todo aquello que distraiga al usuario de su cometido final (pulsar el botón de compra) es un error que debes evitar. Como también es importante que no añadas ideas diferentes en el contexto de la página.

Reparte el texto de manera estratégica
Ya hemos comentado en otras ocasiones que el comportamiento del usuario, frente a una página, tienden al escaneo visual antes que a la lectura. De modo que nos gusta ir saltando de arriba abajo para obtener información.
En el post anterior sobre “Cómo atraer clientes a tu web utilizando el lenguaje no verbal” te contaba las técnicas de eye tracking y las zonas preferentes de atención. Pues bien, uno de los comportamiento habituales consiste en leer el punto número 1 y él último punto antes de los pasos intermedios.
Con esta información, deberías de distribuir tus mensajes entre el comienzo y el final del texto, a modo de entra y broche. Teniendo en cuenta que en el primer párra tienes que dar una información lo suficientemente atractiva para que continúe leyendo.

Diseño visual y botones de Call to action
Del mismo modo en que no es conveniente añadir enlaces que distraigan de la cción principal, tampoco el diseño de página debe ser desorganizado con imágenes que distraigan o elementos llamativos (en diferentes colores).
Lo primero dar una estructura visual al texto. Huye de los bloques de texto, crea párrafos de 4 o 5 líneas. Los bloques de texto contagian una sensación de pesadez y agobio de tener que leer tanto.
Si el texto es largo, distribuye de 2 a 3 llamas a la acción en él. Que el cliente no tenga que hacer scroll para volver al comienzo o llegar hasta el final para poder realizar la compra.
Otro elemento importante es que elimines, en ésta página, la barra lateral (sidebar), es un elemento de distracción.
Crea espacios amplios en blanco. Debes permitir la lectura cómoda, no comprimida. Crea un ambiente tranquilo donde la estructura visual aliente a permanecer y leer su contenido.

El trato con el cliente
Ya lo comente en el articulo sobre los botones de Call to action, es el tratar al cliente de manera cercana, háblale directamente en segunda persona. No estas dando una conferencia a un auditórium, en ese momento le hablas a una persona que te está leyendo y al que le estás explicando el por qué de realizar la acción.
Tienes un tiempo breve no lo malgaste intentando lucirte o mostrando lo que sabes, ve al grano, háblale de aquello que le interesa y está dispuesto a escuchar.
El maldito formulario de datos
Está comprobado, es el punto negro de la conversión. Donde más abandonos se producen. Te recomiendo que pienses muy bien que datos son los ¡estrictamente necesarios! Ni uno más.
Este problema lo ha entendido muy bien Amazon, con su política de “compra en un solo clic”. Te recomiendo que te fijes en ellos y tomes nota. Cuanto más datos pidamos más cerca estamos del abandono de la compra.
Tienes que minimizar al máximo los pasos necesarios para completar la acción. Cuidado con los saltos de página y cambios de ventana para los pagos con tarjeta o PayPal.
Precisamente PayPal tiene una de las tasas más altas de abandonos. Aunque últimamente han intentado hacer más amigable la página de recogida de datos.
¿Y esto es todo?
No, hay mucho más, la ventaja del marketing digital es precisamente que todo lo podemos medir. Aquí ya no vale actitudes como “…que creo que esto funciona”, ahora medimos y sabemos que está o no funcionando y tenemos la posibilidad de cambiar rápidamente nuestra estrategia.
No te quedes solo con el diseño y la optimización de los elementos de tu landing page, mide, haz el seguimiento de los resultado, observa en que paso se producen más abandonos, corrige y vuelve a intentarlo.
No te pierdas las próximas publicaciones
 Haz clic ahora y suscríbete al blog
Haz clic ahora y suscríbete al blog





![Identidad Digital la clave para las empresas en Internet [Video]](https://www.antoniopainn.com/wp-content/uploads/2016/06/Identidad-digital-Blog_Web-Corporativa_Antonio-Painn-Comunicacion-500x383.jpg)