Es el elemento base de todas las conversiones. Desde la recogida de información, sugerencias, datos del clientes y por último la venta. Sin embargo hay formularios de compras que son autenticas barreras para el usuario. Vamos a ver algunos consejos para diseñar un formulario web eficaz y fácil de usar.
En esta ocasión voy a centrarme en los formularios de ventas, colocados en landing page o páginas de recogida de datos del cliente. Como recordaras ya traté en otro post el tema de los formularios Pop-Up de registro. Veamos ahora como optimizar este otro tipo de formularios.
Todo el trabajo que vamos a realizar con los formularios va orientado a facilitar al usuario su la tarea de dejarnos sus datos y la información que deseamos. Este proceso debe ser sencillo, fácil y nada traumático.
Lo estudios realizados en las páginas de compra indican un alto índice de abandonos al inicio del formulario. Es decir, si haces el seguimiento, a través de la analítica web, sobre los puntos de salida del comprador en tu web, te llevarás la sorpresa de cuantos abandonos se producen solo con ver el formulario.
Y recuerda que todos somos en algún momento clientes, de modo que si para ti te supone un engorro el estar rellenando un formulario interminable para comprar un libro, puedes tener una idea de lo que siente tu cliente.

Campos obligatorios
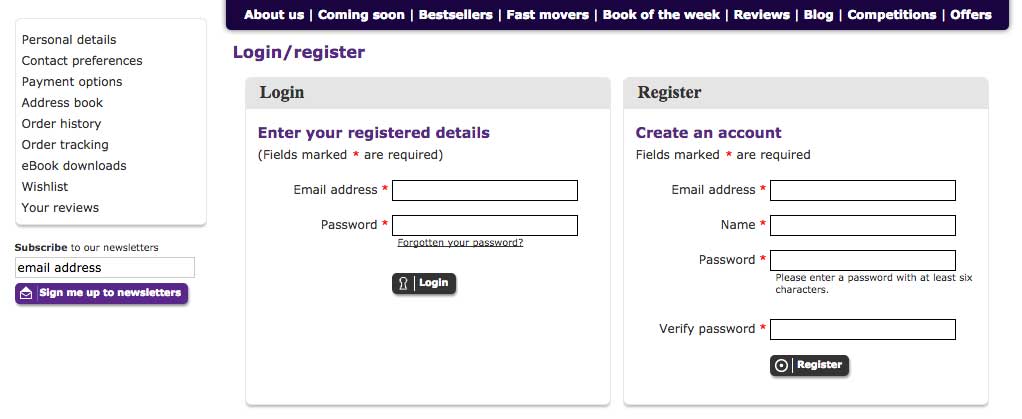
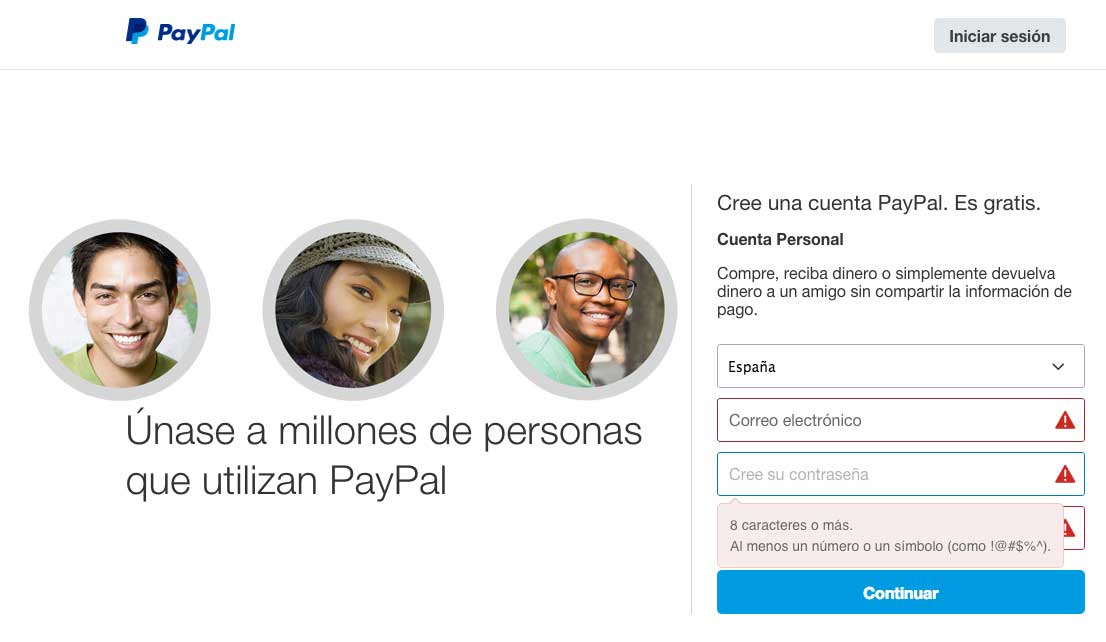
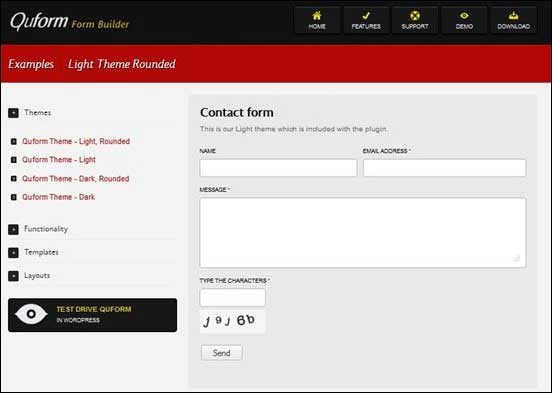
Vamos a entrar de lleno en los elementos que pueden hacer de tus formularios algo fácil de usar. En primer lugar todo formulario tiene campos obligatorios que no puedes dejar pasar.
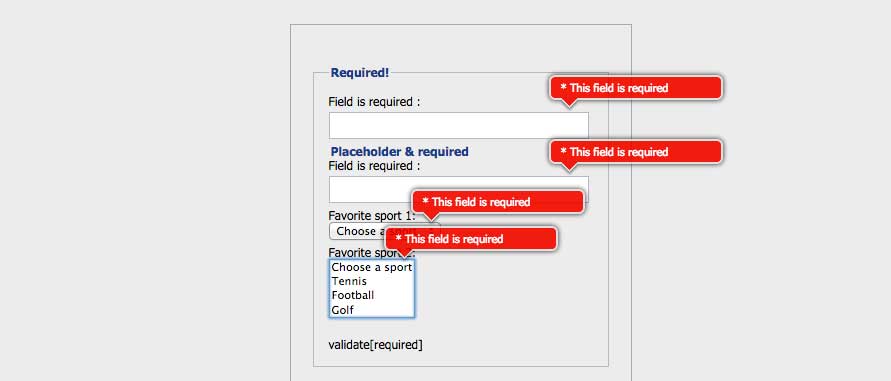
Una manera de facilitar el proceso es marcarlos de distinto color en el sombreado o cambiando el color de la letra. También es bueno añadirle en el interior del campo la palabra “requerido” u “obligatorio”.
¿Qué consigues con esto? Ayudar al usuario y evitarle la desagradable experiencia de tener que volver a completar los campos una vez que ha pulsado el botón “enviar”. Se producen mucho abandonos por esta causa.
No confíes mucho en colocar solo un asterisco al lado del campo obligatorio. Pues obligas al usuario a desplazarse al final o al comienzo del formulario para leer la leyenda que indica que significa el asterisco.

Una forma, también útil de marcar los campos y ayudar a rellenarlos correctamente es usando la validación en línea que puedes realizar con este plugin de JQuery.


Guiar durante el proceso
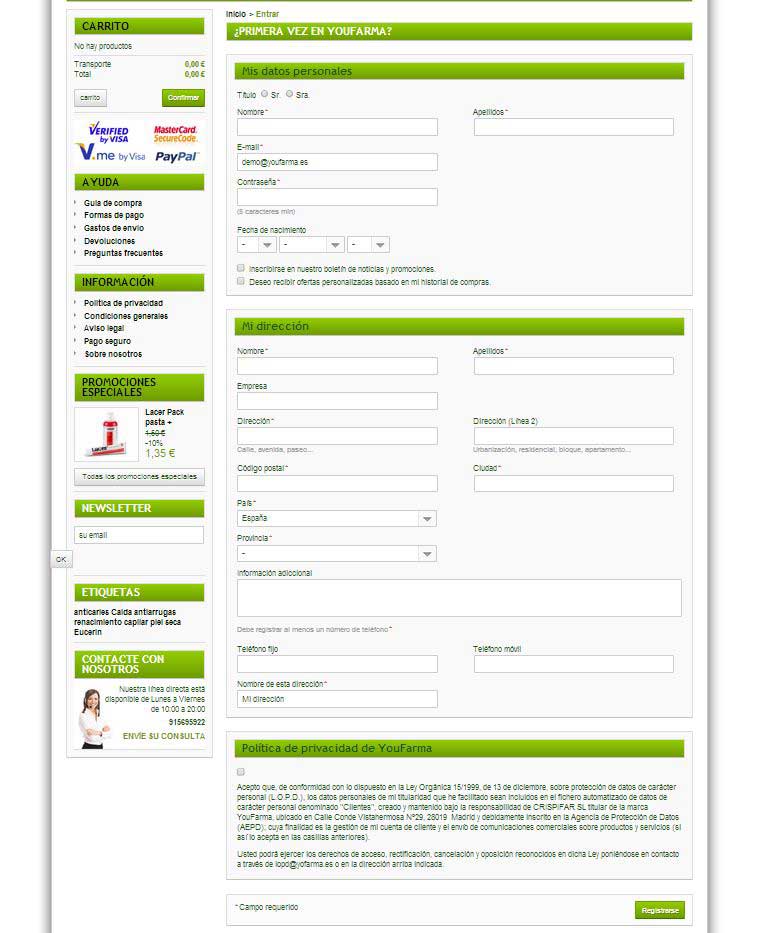
Si tenemos un formulario largo, lo mejor es dividirlo en partes. Cada sección debe ser lo más escueta posible, ya que este formato aumenta el tiempo de compra y con el las posibilidades de abandono.

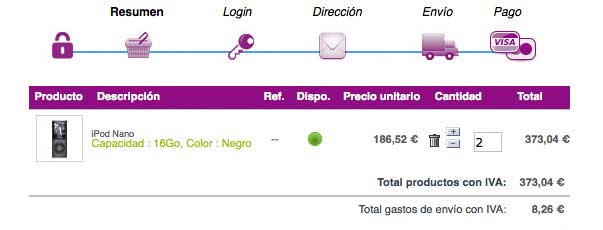
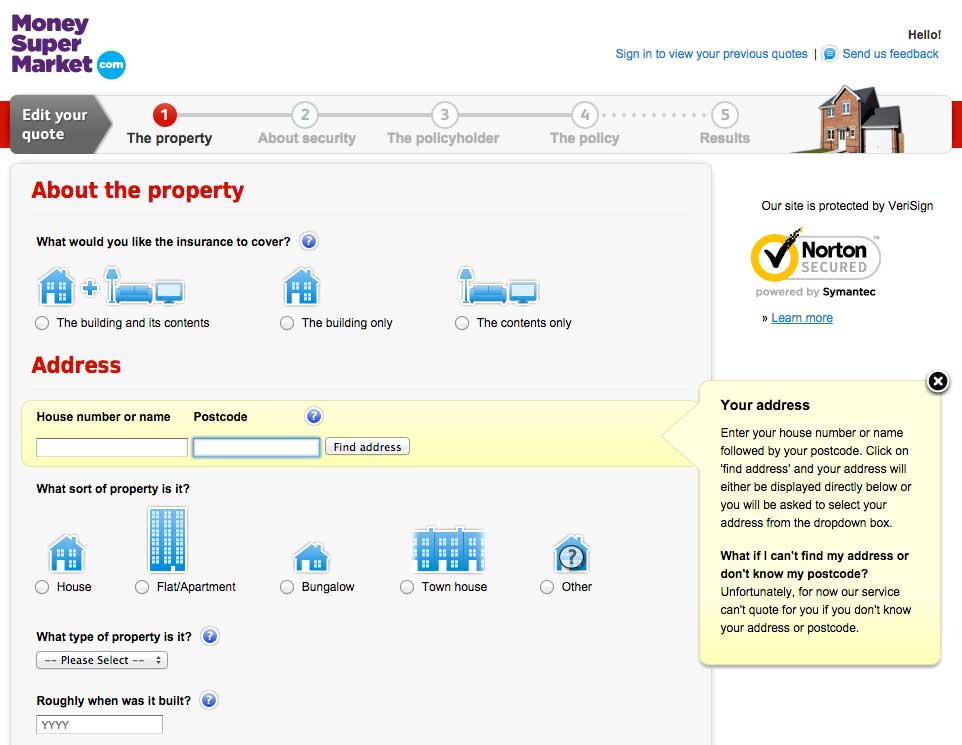
Si necesitas este modelo lo mejor es mostrar en la parte superior del formulario un itinerario para que el cliente sepa en cada momento donde se encuentra y cuanto le queda para completar el formulario. Si lo haces de manera gráfica mejor.

Ayuda para completar
No sabes cuantas veces el usuario se queda bloqueado a la hora de rellenar un determinado campo de datos. Surgen muchas dudas sobre el formato en el que debe escribir la información.
Por ejemplo, me he encontrado con formularios donde la letra del DNI unas veces hay que ponerla en minúscula y otras en mayúscula. Además, en ocasiones te obligan a poner un guión medio separándola de los números, etc. Todo esto no hace más que entorpecer y molestar al cliente, que acabará abandonando la compra.
Para solventar estos errores, la mejor opción, son las ayudas para completar los campos. Hay muchas opciones, desde campos donde ya viene escrito un ejemplo de la información a rellenar, hasta pop-up emergentes con indicaciones sobre la información necesaria.

Tamaño amplio de los cajetines de datos
Los campos de texto de un formulario deben de ser amplio dando la posibilidad al usuario de ver el texto completo que está escribiendo y no tener que hacer complicados desplazamientos con el ratón.
Una buena opción que puedes implementar en tu formulario son los campos extensibles. Se pueden ampliar arrastrando una de las esquinas de la caja de texto. De manera que el usuario puede adaptarla a sus necesidades.

Seguridad en el pago
Aunque todos los detalles que te he comentado anteriormente pueden ser motivo de abandono, el rey sin lugar a dudas es el pago seguro. Internet todavía es un medio donde desconfiamos a la hora de introducir los datos de nuestra tarjeta de crédito.
¿Cómo hacerlo? Indicandole mediante elementos gráficos que está en una plataforma segura. Incluyendo logos de certificados de seguridad.

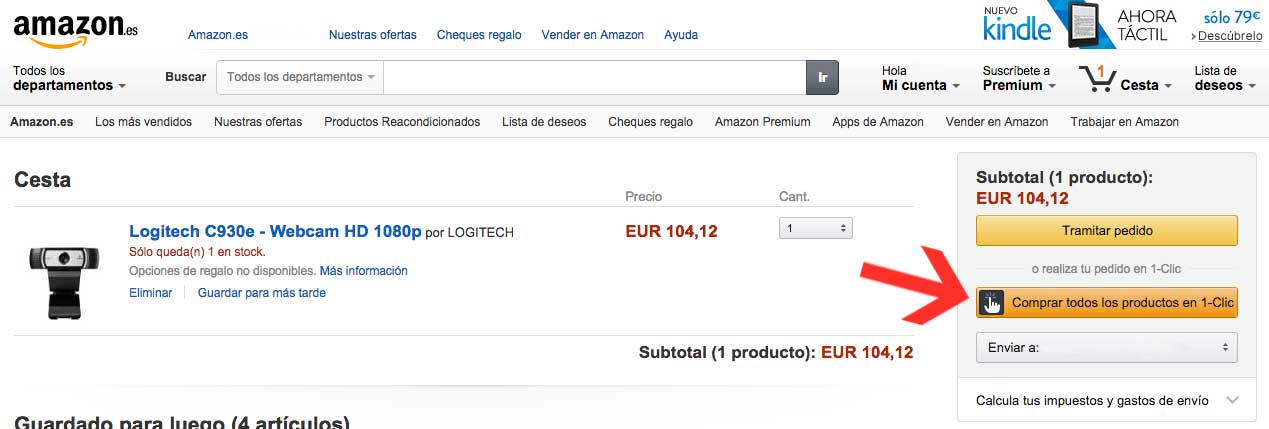
Simplicidad: Amazon y el sistema 1-Click
Sin lugar a dudas quien ha dado un gran paso adelante simplificando el proceso de compra es Amazon, con su sistema de “1-clic”. Es el software más famoso de Amazon, y fue elaborado por encargo a un programador que en 1997 entró a trabajar en la compañía: Peri Hartman.
La idea era crear un sistema de pedidos que supusiera el mínimo esfuerzo para el cliente. Hartman se tomo este encargo al pie de la letra y creo el sistema de un solo paso. Así nacía el método más codiciado por los e-commers. En el 2000 Apple lo reconoció como uno de los sistemas más eficaces, solicitando una licencia para colocarlo en su tienda de iTunes.
El sistema consiste en permitir al usuario hacer compras pulsando un solo click, habiendo previamente rellenado su ficha de cliente. De modo que para futura compras no hay que molestarlo de nuevo ingresando sus datos. Pero aún mejor, permite al cliente hacer pedidos sin usar el carrito de compra. Se sustituye este elemento y todo queda en “un sencillo click”.

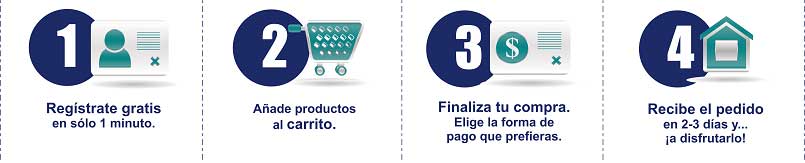
Bueno pues, ¿que podemos hacer nosotros? Aprender del principio que Amazon ha aplicado: simplificar. Tenemos que diseñar nuestros formularios de manera que sólo recojamos los datos estrictamente necesarios, reportando al usuario rapidez y comodidad.
Espero que te hayan parecido útiles estos consejos y si quieres compartir conmigo otros, déjame un comentario.



![Identidad Digital la clave para las empresas en Internet [Video]](https://www.antoniopainn.com/wp-content/uploads/2016/06/Identidad-digital-Blog_Web-Corporativa_Antonio-Painn-Comunicacion-500x383.jpg)