Te has dado un trabajo tremendo en preparar tu web, en dotarla de contenidos atractivos, ofreciendo cursos, ebooks, podcast, etc. pero las conversiones no llegan. La mayoría de las veces los pequeños detalles tienen la clave, como en este caso el botón de “Call to actión”.
Piénsalo bien, no hay ninguna acción, que un visitante a tu página pueda realizar sin pasar por hacer un clic a un botón. Tan insignificante y tan necesario.
Ya que ocupa ese lugar imprescindible, que solo las pequeñas cosas pueden hacer, vamos a dedicarle la atención que merece y a diseñarlo de la manera más optima de modo que aumente tus conversiones.
Su importancia medida en números
Se que todavía no acabas de convencerte de papel tan importante que tienen los botones de la “llamada a la acción”, sin embargo en diferentes pruebas realizadas, en distintas web, una optimización de dicho botón supone la diferencia entre un 20% y 90% de conversiones.
El Neuromarketing nos da las claves
Al parecer nuestra respuesta es más instintiva de lo que a primera vista podemos suponer. Nuestro instinto nos lleva rápidamente a detectar cambios en el medio como primera medida de alerta.
Veamos unos ejemplos basados en los estudios de Patrick Renvoise Neuromárketing: El nervio de la venta
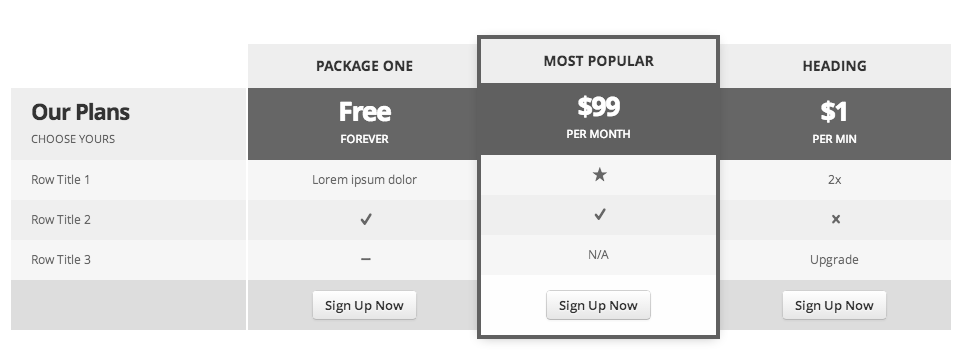
Mira esta tabla de precios:
 Aun teniendo el mismo color seguro que has leído antes la opción del recuadro que las que están a su lado. Sin embargo no es la opción gratuita.
Aun teniendo el mismo color seguro que has leído antes la opción del recuadro que las que están a su lado. Sin embargo no es la opción gratuita.
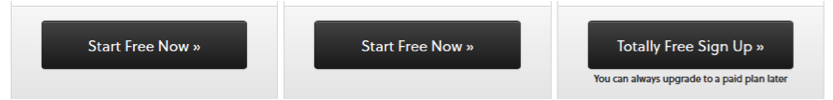
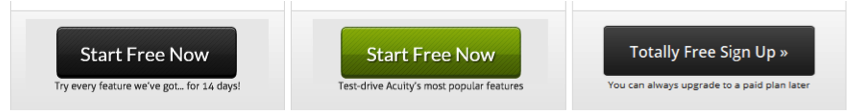
Voy a reducir el plano y vamos a centrarnos en algo más pequeño: los botones. Te voy a mostrar tres pruebas.
Prueba 1

Fíjate bien en estos tres botones idénticos. El primero que ha capturado tu atención, al primer golpe de vista, es aquel que presenta alguna diferencia con respecto a los otros, aunque sea pequeña. El último botón tiene una línea de texto debajo, con un mensaje sobre la acción al hacer clic, que lo diferencia de los otros.
Prueba 2
Aumentemos las diferencias. Vamos a colocar a todos una línea bajo el botón pero cambiemos el color de uno de ellos.
Prueba 3
No nos conformamos con el color, pues sabemos que hay colores que atraen más hacia la acción que otros. Cambiémoslo entonces, por este otro.
Ahora veamos los resultado. Si tomamos la prueba 1 como referencia tenemos: El botón verde, de la prueba 2, obtuvo un aumento del 81% en número de clic. Y el botón naranja, de la prueba 3, llegó al 95% más de clic que el botón de la prueba 1. Creo que tu mismo puedes sacar tus conclusiones.
¿Has encontrado el botón?
Esto que parece una pregunta fácil en realidad, en muchas web, no lo es. Va unida en parte a las pruebas que hemos visto en el apartado anterior.
Necesitamos elementos reconocibles, es decir un botón tiene que parecer un botón, tiene que decirnos que podemos hacer clic en él. De ahí que los botones que más contraste presentan con el fondo son aquellos que son más accionados (además de tener un color apropiado que incite a la acción).
Por lo tanto que características debe tener un botón de “Call to action”
1.- Se debe identificar fácilmente
2.- De existir varios “call to action” distinguir cual es el principal
3.- Tamaño lo suficientemente grande
4.- Si es posible con signos que indiquen que es clicable
5.- Un color de alto contraste (no gris)
6.- Añade comentarios sobre la acción
7.- Mantener un espacio libre a su alrededor
8.- En caso de optar por un diseño plano añade flechas que lleven a él
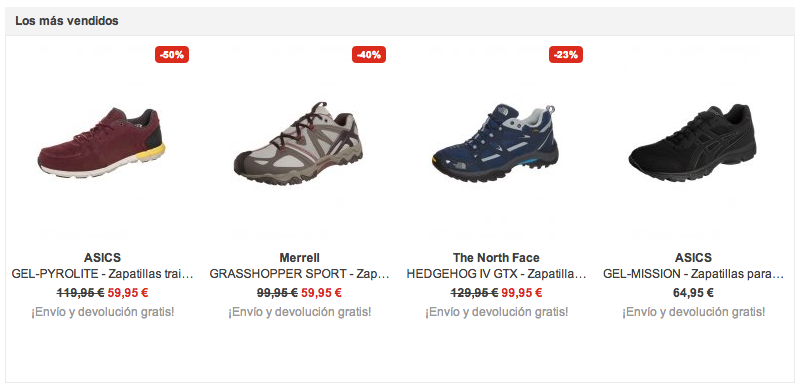
Aquí puedes ver un ejemplo de lo que NO es un botón “Call to action”. Lo primero que debes observar es que no puedes diferenciar cual es el botón de compra, no dicen nada y no incitan a la acción.
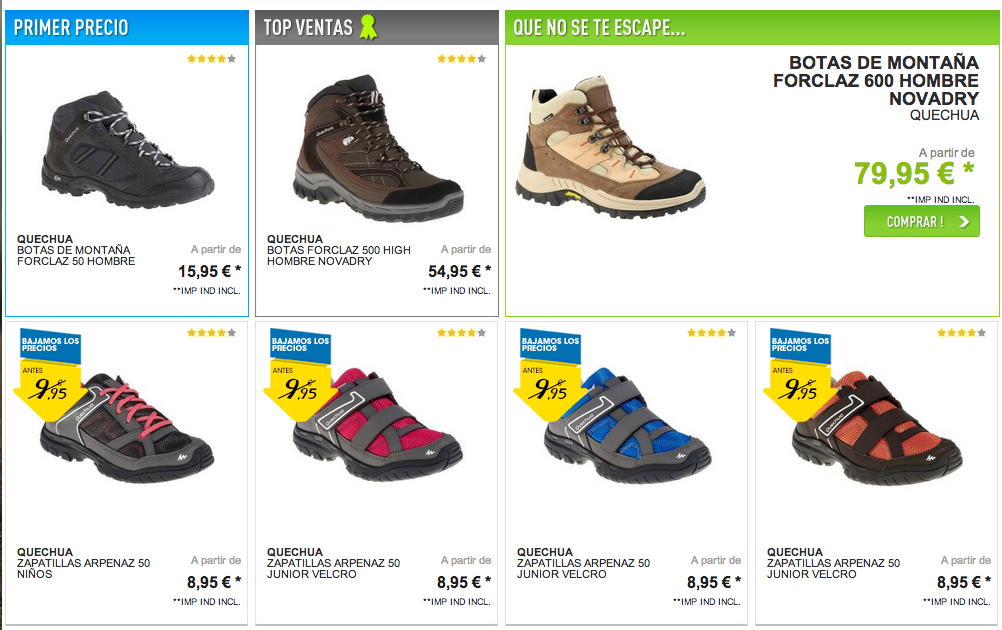
Sin embargo en este otro ejemplo tienes un buen diseño y una buena ordenación por módulos que te lleva hasta el botón de compra. Fijate que el color verde, el más llamativo, el que capta tu atención, vende la bota más cara.
¿Qué mensaje introducimos en el botón?
Seguro que te estas encogiendo de hombros pensado, que ahí no cabe más que un suspiro, vamos a verlo.
Olvidate de palabras como “Registrese”, “Compre” “ Sepa como…” etc. Pasa a la acción directa en primera persona: “Quiero….”, “Sí, me apunto”, “Me interesa…” “Comenzar mi prueba gratos de 30 días”, etc.
La idea de que el botón de “call to action” tiene que ser pequeño es algo heredado de los primeros botones gif. Tu botón puede ser todo lo grande que necesites y no te limites a una sola palabra. Expresa en una frase la acción que realiza.
Más allá del botón
No solamente tienes que limitarte al botón de “Call to action” puedes añadir elementos que ayuden al botón. Las pruebas demuestran que aumentan un 25% los clic textos extras que acompañan al botón. Son los llamados “disparadores de clic” (click triggers).
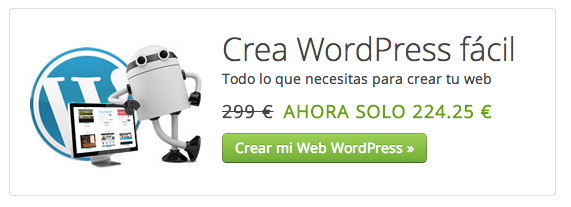
Por ejemplo:
Mira la cantidad de información adicional antes de pulsar el botón del carro de la compra. En primer lugar, y en el mismo color del precio, se encuentra la información del ahorro al comprar el producto ahora. Más arriba encontramos que hay 112 opiniones de clientes con una valoración de 5 estrellas. Y para terminar observa el texto del botón “Añadir a Mi carrito” directo y en primera persona.
Aunque me he centrado en los ejemplos (por ser más claros) en eCommerce, el propósito es el mismo si lo que buscas es que se suscriban a tu lista de correo. Los principios a aplicar son los mismos.
Los 10 errores más comunes
Aún así es fácil que incurras en más de un error al planear tu estrategia de conversión a través de tu web o blog, vamos a ver algunos de detalles que debes tener en cuenta.
1.- Colocar el botón de “call to action” al final de la página. El lugar más visible es el tercio superior derecha de tu página. No ocupes este lugar con una gran foto de cabecera y dejes para el final de página el botón de acción. Piensa que muchos usuarios no se desplazan hasta el final de la página para ver el contenido completo.
2.- No ser claro y explícito con respecto a lo que quieres que se realice. Normalmente tenemos prisa, siempre andamos a la carrera y necesitamos mensajes claros que indiquen que hacer y que ocurrirá. No dejes a la intuición de tu visita el descubrir que ocurrirá después o que es lo que exactamente quieres.
3.- No coloques juntas más de dos o tres “Call to action”. Esto confunde sobre lo que realmente quieres que haga el usuario. Si lo necesitas es mejor que crees un sistema jerarquizado donde claramente identifiques la más importante.
4.- Ocultar el botón. Es fácil que al contar con un diseño minimalista, de bajo contraste con el fondo, el botón pase desapercibido, o que acabe siendo confundido con texto sobresaltado. No esperes a que por casualidad tu lector lo descubra al pasar el ratón por encima del texto.
5.- Ser un vendedor de coches. Voy a intentar explicarme, se trata de no utilizar las tan manidas palabras de “Suscríbete gratis” “Llama gratis” “Suscríbase a nuestro boletín de noticias”… en definitiva todas están diciendo voy a venderte algo. En vez de utilizar estas frases hazlo ofreciendo un beneficio ¿Qué consiguen a cambio de suscribirse?
6.- No utilizar la “urgencia”. No falla, muchas de las conversiones tiene su éxito debido a existencia de un tiempo límite, a unas unidades X o “solo para los 20 primeros”. eBook, cursos, webinars… utilízalos o ponlos a disposición por un tiempo limitado.
7.- Un texto que no convence. Por mucho botón impactante que diseñes si el texto que vende tu producto no seduce y convence al usuario no conseguirás conversiones.
8.- No seguir los pasos del embudo de conversión. No puedes hacerlo todo a la vez, si tienes un blog, tu prioridad es hacer suscriptores. Más adelante tu trabajo será convertir suscriptores en clientes, pero no intentes conseguir las dos cosas a la vez, no suele dar buen resultado.
9.- No añadir descuentos, promociones o descargas gratuitas. A todos nos gustan los descuentos o saber que obtendremos algo adicional por la acción que hemos desarrollado. Aprovecha para regalar un eBook, un mini-curso, o un descuento de promoción o bienvenida.
10.- No dejes ciego a nadie. Antes hemos hablado de colores que incitan a la acción, pero también hay otros que te obliga a mirar de lado por temor a quedarte ciego por el brillo y el color fosforescente. Mantén un equilibrio entre llamar la atención y hacer que desvíen la vista.
No te pierdas las próximas publicaciones
 Haz clic ahora y suscríbete al blog
Haz clic ahora y suscríbete al blog








![Identidad Digital la clave para las empresas en Internet [Video]](https://www.antoniopainn.com/wp-content/uploads/2016/06/Identidad-digital-Blog_Web-Corporativa_Antonio-Painn-Comunicacion-500x383.jpg)